A heatmap (or heat map) is a tool that shows you a map or an image. It uses data of your webpage, notify you in the report about the user’s activity by using different colors in a graphical way. A heat map shows you an image view of information.
Heatmaps are used to show visitors activity on your websites or web-pages, they are used to show where users have clicked more on a page or how far the visitors have scrolled a page. If you have a website and you want to know which areas get the most attention on your web page, a heat map shows you in a visual way (in an image) with color coding which is easy to understand and help you to make decisions from it. A heat map basically uses a warm-to-cool color scale or range to show you which parts of a page receive the most attention.
Heatmap– How it works?
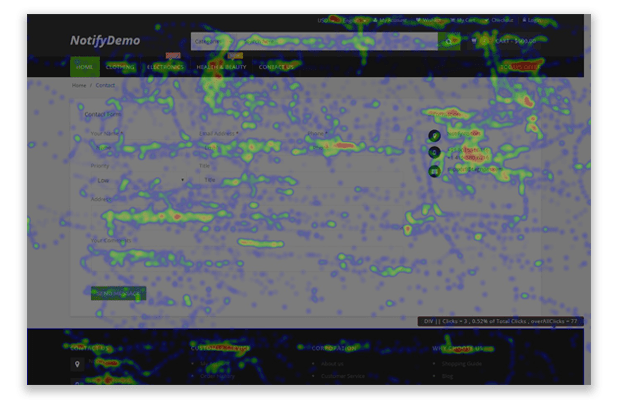
In our day to day life, we see different use cases of heatmaps like they are used in news for weather reports or on real estate sites etc. They are usually used to display the data in an easily understandable way. They are used to represent the value of the content of a webpage or provides you with the information of the webpage on which areas viewers clicked the most in a color-coded form. Heatmaps help you to understand the complex data easily as it gives you the summarized view of your data in an image. like this:

Heatmap works by collecting the data from a web page. It uses a dark-to-light color scale to display which content of the web page is clicked more or which area gets more attention. For example, the area where viewer clicks the most gets a dark color and light color where the viewer gives no attention. As we know, we present heat as a dark red color that is a warm color, and blue represent cool light intensity, a heat map uses that color system. This is why we called it Heatmap, and this is how it is easily understandable because we know the warm to cool color system.
There are a few types of heatmaps which are used for a web page:
Click heatmaps: It tells you about the areas where viewers clicked the most on your web page, it will show you the most clicked area with a dark color and shows light color which clicked least.

Scroll heatmaps: Scroll heatmaps shows, how far down the viewer scrolls your webpage and shows you a dark to the light color scale.

Confetti maps: These heatmaps show you about the clicks from different segments of viewers, from where these clicks are coming or from which referral source segment. This will help you to know, which referral source gives you the most relevant users. Confetti uses a different color dot for every referral segment. Like different countries will be represented by different colors.

How useful Heatmaps are?
So far, you got to know what is a heatmap, how it works, what scroll maps and clicks maps are. Now, we will discuss how it can be useful for us. Heatmaps give you the detail information of your web page value. It will tell you about the valuable content of your web pages, helps you to know about visitors behavior and also tells you about which area is more profitable for your site. Heat maps are the great tool to know the insight view of your website content value which may help you to redesign or re-construct your websites to increase user engagement and profit.

Heat maps are a great software to know all the detailed information of a web page. It will help you to know the viewer’s view & with the help of heat map report you can make necessary changes on your web page or pages to increase the conversion rate from the current traffic which obviously increases profit also. On the bases of the heatmap report, you will be able to know where you must put important content or where to put links and how important is the content on your web page. Heat maps will definitely provide you with all the necessary information about web page like which referral source gives you more relevant users, where users click, what content value is etc.